Responsive Web Design: What It Is, And Why You Need It

What Is Responsive Web Design?
Responsive web design is, put simply, a website that “responds” to the device that a user is viewing it on. The term was coined by respected web developer and author Ethan Marcotte in his book entitled, “Responsive Web Design.” It is named after a movement in architecture known as “responsive architecture,” in which experiments have been going on for years. For example, one German design consultancy used tensile materials and robotics to create “a wall that can bend and flex as people approach it, potentially creating more or less space as the size of the crowd requires.” So the question was asked, “why can’t the web do the same thing?” Why should you be constrained by the size and resolution of your web browsers and computer monitors?
In the early days of web design, designers and developers would try and work around this very issue by creating a mobile version of a website. There are a few problems with this, cost and production time being two of them. Another problem is that more and more mobile and tablet platforms are being introduced every day, so sites should be designed to accommodate all of them. That is where responsive web design comes in. One website, whether people view it on a computer, a smartphone, or anything in between. One site can be served up on a variety of devices based on the screen resolution of the device. Headings, content and images shift and resize to fit the device it is being viewed on. You can even show, hide or minimize images and content on specific devices.
Here are a few examples of responsive web design:

Arrrrcamp Conference

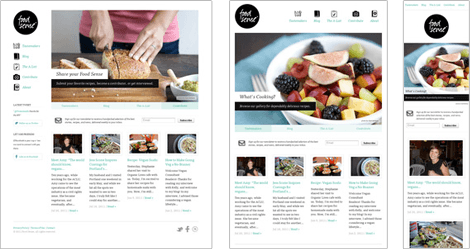
Food Sense

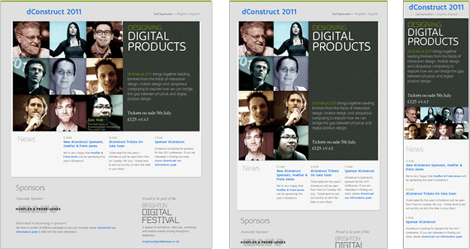
dConstruct 2011
Why You Need Responsive Web Design
A 2012 Neilson study found that almost half (49.7%) of US mobile subscribers owned smartphones. And according to the Pew Research Center (2011), 44% of those users access the internet from their mobile device. Designing with responsive web design in mind will ensure that your site will look good on a number of devices and screen sizes, including devices that don’t even exist yet. By implementing responsive web design now, you make it more likely that your users will be able to view your content on just about any device in the years to come.
Here are a few things to consider when discussing responsive web design in your own mobile strategy:
- Responsive web design will future proof your site. Because the idea is to create one site that covers all situations, you will be covered when new devices hit the market.
- Responsive web design is cost-effective in that it keeps business costs low by limiting duplicate efforts and simplifying long-term maintenance. Edit a page in your content management system (CMS), and it updates that page across all devices.
- The number of mobile users is increasing, so a mobile version of your website may no longer be optional. Check your web analytics to see just how many people are viewing your site on a mobile device. You might be surprised!
It is estimated that by 2013, mobile phones will overtake the PC as the most common web access device worldwide, according to Gartner. Will you be ready?

Industries & Topics
Most Popular
- Business Development Strategy: A High-Growth Approach
- A 10 Step Brand Development Strategy for Your Professional Services Firm
- Strategic Marketing for Professional Services
- Digital Branding for Professional Services
- 10 Essential B2B Marketing Strategies to Grow Your Professional Services Firm
- Digital Marketing Strategy for Professional Services
- Rebranding Strategies: A Step-By-Step Approach for Professional Services
- Elements of a Successful Brand 1: Brand Positioning
- The Top 5 Business Challenges for Accounting & Financial Services Firms
- Find Your Differentiator: 21 Ways to Gain a Competitive Advantage for Your Firm
- Elements of a Successful Brand 4: Brand Promise
- What Is the Cost of Video Production for the Web?





Leave a Comment